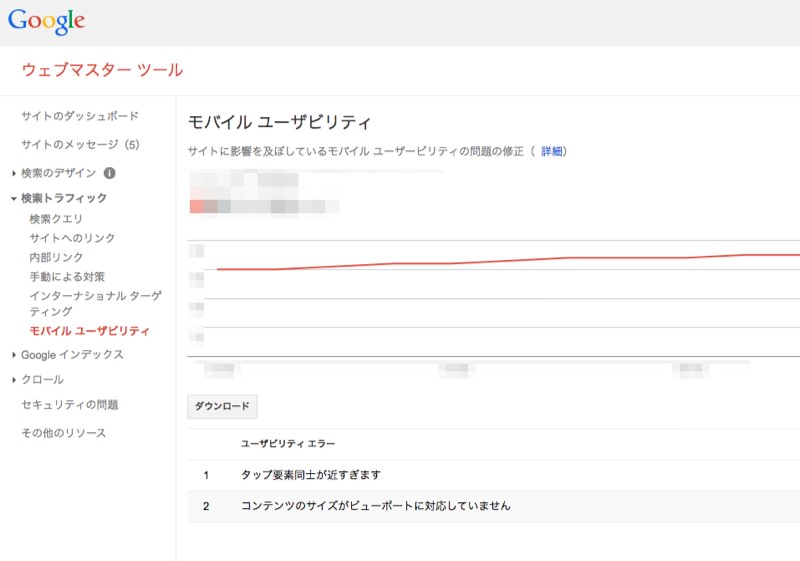
ウェブマスターツールには、Webサイトがモバイルフレンドリー(モバイル対応している)かをチェックする機能があります。そこで検出された「モバイル ユーザビリティ(モバイル対応)の問題点」がメールで通知されます。
つまり、「あなたのWebサイトは、スマホの最適化がされていませんよ」というアナウンスメールです。
【4月21日がXデー】スマホ対応が検索順位に影響する?!
Googleは『4月21日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用する』と発表しました。
これはとても重要なアルゴリズムで、スマホ対応が適切に行われているか?を検索の要素にするということです。Googleとしては「検索キーワードとの関連性が高く」かつ「使用端末にも適したサイト」を検索結果として表示する意図です。
モバイル フレンドリーとは何だ?
スマホで見やすい、モバイル フレンドリーとはどんなサイトなのか?というと、
- 小さな画面でも読みやすい、文字の大きさか?
- タップしやすいように、ボタンやリンクの要素が十分離れているか?
- サイトの幅が画面の幅を超えていないか?
などが挙げられます。
ただ表示するのではなく、スマホで「見やすく、操作しやすい」という点がモバイル フレンドリーの目指すところです。
モバイル フレンドリーを確認する方法
ウェブマスターツールを使っている場合は、[検索トラフィック] > [モバイル ユーザビリティ]メニューから確認できます。

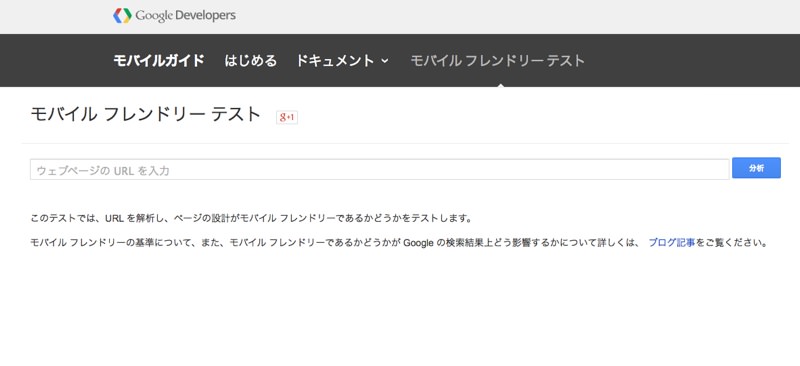
ウェブマスターツール以外にも、「モバイル フレンドリー テスト」ツールがあります。

「モバイル フレンドリーではありません」…どうすれば?
チェックしたら「モバイル フレンドリーではありません」と出た!…では、どうすればいいのか?
これは「Webサイトをモバイル向けに最適化する」しかありません。
モバイル検索にだけ影響する
勘違いしがちですが、「モバイル検索に影響する」ということです。つまりPCからの検索では、モバイル フレンドリー云々は全く影響なしです。
逆に言えば、Webサイトがスマホからのアクセスは全くない、スマホユーザー向けのサイトでは無い、という場合は、あまり慌てて対応する必要はないと言えます。(あくまで、”慌てて対応は”…ということです。)
モバイル対応していないと検索から消える?!
今のところ、モバイル フレンドリーじゃないWebサイトが検索結果から消えてしまうことはないです。あくまで「検索順位に影響がある」です。
とりあえず、スマホ対応?
4/21に向けて、とりあえず「モバイル フレンドリーではありません」が消えるための対応をする。というのは、(私の考えでは)あまり良い施策には思えません。
PCサイトとモバイル向けサイトは、画面の大きさ、ユーザーの知りたいこと、ユーザーの使い勝手など、全くの別モノです。
導線の設計、見せ方など、しっかりと設計をすべきで、「ユーザの使い勝手を考えていない対応」では本当の最適化とはいえないです。
まとめ
ウェブマスターツールから「モバイル ユーザビリティ上の問題が検出されました」のメールが来なくても、早めにモバイル フレンドリーのテストを行う事をおすすめします。
そして、ユーザの使い勝手を考慮した良いスマホサイトを作成するプロジェクトを立ち上げましょう。
⇒(宣伝)WordPressのカスタマイズをやっています。スマホ対応の設計から構築までワンストップでお手伝いしていますので、お困りの方はご相談ください。